How do I modify an image on the page? - Video
Video Guide
Step 1
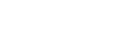
A) Click on Website in the Blue bar.
B) Roll over Pages in the grey bar.
C) Click on the link View Static Text & Image.
Step 2
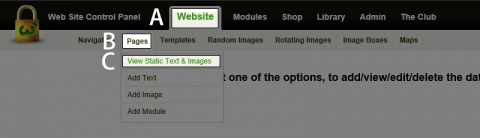
You will see a list of the pages within the site.
Click on the name of the page you wish to edit, for example 'About Us'.
Step 3
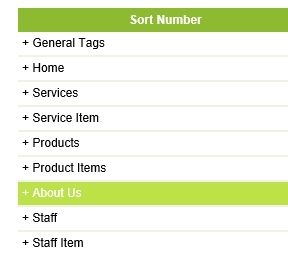
The page will open up to show a list of the Text, Images and Modules on the page. If an item in the list is an image, it will show a very small thumbnail of the image. If it is empty it will show a little box representing an image.
To edit a Image Tag click on its title in the list.
Step 4
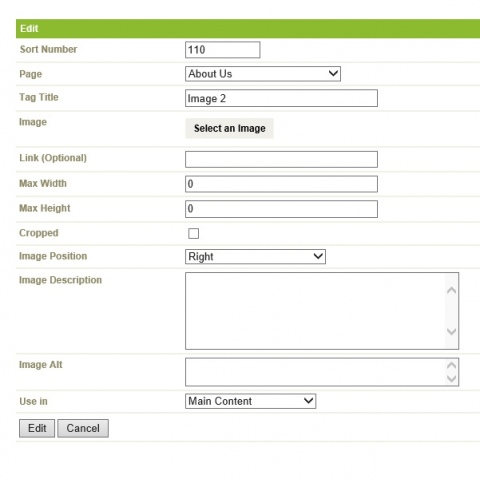
These are the fields that can be used.
- Sort Number - the order the Image shows alongside other content on the page.
- Page - The page on which the image shows.
- Tag Title - The title of the image within the administration area.
Images
- There are two ways of choosing images, firstly from the library or by uploading. You can do one or the other NOT both. Please click on Select an Image to get started. You can view the next portion relating to the Image System below at Step 4.5.
- Link (Optional) - you can add a link to another part of the site, or another site here.
- Max Width - the maximum width of the image (the height will auto adjust to keep proportion).
- Max Height - the maximum height of the image (the width will auto adjust to keep proportion).
- Cropped - the image will be cropped from the center to the dimensions above. You must enter both dimensions if you want it cropped.
- Image Position - you can choose to put the image to the left right or center. The text on the page will wrap around the image depending on the sort number, the amount of text and the position. Text will not wrap around centered images.
- Image Description -this will show below the image.
- Image Alt - this is the text that will show if for any reason the person has images turned off in their browser, these should contain information about the content of the image. Some mobile phone browsers stop images downloading images initially to save bandwidth.
- Use In - the area of the site this image is to show in. please note if you use images in the side of the site they will not be shown any larger than the width of this area. They can be narrower, but not larger, this is to retain the site style.
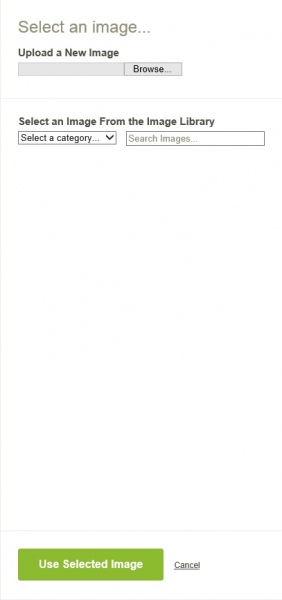
Step 4.5
A new panel will open up on the right hand side of the screen. You have the option to either upload from your desktop or from the Image Library.
Uploading from the library
- From the drop down list select the category of images, the thumbnails of uploaded images will then show.
- Click on the image title you wish to use. It will go bold. If the image you are wanting to upload is not in the first list of view-able images, you are able to go through to the next page or even search for it via File-name.
- Click on the browse button.
- Navigate to your prepared image.
- Once you have found it click the 'open' button.
Step 5
Click the Edit' button at the bottom of the webpage.
Go to the public area of the site and review your edit.
Back...